First of all, can I just say AAAARRRRRGGGHHHHHH & AAAARRRRRGGGHHHHHH.
Good that’s out of the way. Now shall I state what I had to do to get a build to work from Sencha Architect to generate an APK and then to put said APK onto a Nexus 7. All of this was done on a windows 7 machine using Sencha Architect 2.1 and Sencha Cmd 3.
What versions of the software you are using is very important and there are numerous posts about this stuff and they all differ depending on what versions you are using. It would appear like the very rapid pace at which Sencha are moving is creating lots of legacy posts with outdated information. So chances are this will be outdated soon as I believe Sencha Architect 2.2 isn’t that far away. Maybe this guide will still work, maybe it won’t…
Instructions
So you’ve created an app inside Architect and you’d like to see it on your Android device. Well USB debugging isn’t possible and depending on your setup you may be able to connect to your local server using the wireless features of the Nexus to see your app inside the browser but I wanted to see it as a native app. So here goes…
- Download the Android SDK – http://developer.android.com/tools/index.html
- Once downloaded, you extract it to any folder you want and inside the extracted folders you will find the file ‘SDK Manager.exe’ This will be located in the root folder of the extracted files.
- Run the manager, for two main reasons.
1 – You need to download the specific drivers for the Nexus.
2 – You will need to download other versions of the Android SDK. (Nexus can use up to 4.1.2, current default downloaded version is 4.2)
- Make sure that the drivers for the Nexus are updated – They will have been downloaded to ‘{your Android SDK directory}sdkextrasgoogleusb_driver‘. Use the system manager if required to install them.
- Add the platform tools folder to your PATH inside the ‘environment variable’ section of windows control panel. This folder can be found at ‘{your Android SDK directory}sdkplatform-tools‘. It contains the adb.exe file that you will call from the command window later to pass the APK file to your Android device.
- Next we need to create a key/certificate which will allow the APK to install on a device. Open a command window and paste in the following. Feel free to change the values like ‘my-release-key.keystore’ to ‘yourAppKey’ and so on, but if you just want to see something on your device it really doesn’t matter (keytool is part of the java jdk ).
keytool -genkey -v -keystore my-release-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
- Now we need to configure the Packager inside Architect.
Hopefully I’ll not miss anything out here, but just give you the minimum amount of changes required.
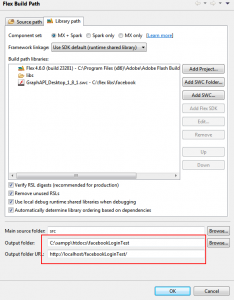
- Update the “inputPath” to where ever the project is saved (doesn’t have to be the web app directory like a lot of examples say). Also VERY IMPORTANT – as I’m using windows when entering in the path make all slashes double. E.G. the path ‘C:myProjectsfirstTouchApp’ should be entered as ‘C:\myProjects\firstTouchApp’.
Fail to do this and you will get the following helpful message.
[ERR]
JSON format error, please verify syntax
- Do the same with the output folder, place this anywhere other than the input directory.
- I changed “configuration” to be “Production” so that I could get a better idea of how the app performed
- “platform” to “Android”.
- “certificatePath” to where ever you saved your keystore file (give it the folder, not the file name).
- “sdkPath” to where ever you extracted the sdk E.G “C:\{your Android SDK directory}\sdk”.
- The androidAPILevel is a value that will determine what SDK the builder will use. Default value is 8 which is for Android 2.2x, so if you don’t have that SDK you will get the error
[ERR]
Error: Target id is not valid. Use ‘android.bat list targets’ to get the target ids.
Check out this page for which version number you should use – http://developer.android.com/guide/topics/manifest/uses-sdk-element.html
- Now go hit that build button 🙂
Up pops a cmd window, with a bunch of paths and commands. Fantastic, no errors it must be all good.
Yes I go to the output folder and there is the new APK file. Great…
Now open a cmd window again and so long as you’ve set up your Nexus for development ( see here if you have issues with the following – e.g might say ‘device not found’ ) type adb install C:{myOutputFolerLocation}MyApp.apk
Still happy, its all installed load it up and…nothing…hmmm. Its stuck on the blue loading screen. It works fine as a webapp from Architect, packager didn’t show any errors. Well below is a list of the issues I had. You may have been lucky and got it to work first time – but not me.
Stuck on blue loading screen?
app.json file contains the following
/**
* Build options
*/
“buildOptions”: {
“product”: “touch”,
“minVersion”: 3,
“debug”: false,
“logger”: false
},
The logger false should be a string, so “logger”: “false”
STILL getting a blue loading screen.
Have you installed Ruby & Compass?
No – well why would you, nothing specifies that you should when you installed Architect. What’s more when you package your app there will be no warnings that you don’t have Ruby or Compass.
Go to these pages and you will find a Ruby installer (do this first), then install Compass
http://rubyinstaller.org/
http://thesassway.com/beginner/getting-started-with-sass-and-compass
What’s that I hear you saying – its still not working!
Are you getting the error – failed to find meta class definition for name. Yes then at some point you’ve created a class that was added as a requirement, then found out that you didn’t actually need it and deleted the file. Architect left the name inside my main application JS file (inside views: [ ] of app.js ). I used notepad to search for all instances of class name that I had deleted, then I removed them manually from all files. (including the metadata/Application file). There may have been a way to do this with Architect, but as I was using notepad++ to search everything in the folder structure I just used that.
Finally
Have you left in any lines of code that say debugger;
It doesn’t like those, they’re reserved words and no it will not remove them just because you tell it to build a production version of the app 🙁
Get rid of them. Now go do another package from inside Architect, then use adb to install APK and BINGO it worked.
PHEW.
For reference:
http://developer.android.com/tools/index.html
different API levels can be found here – http://developer.android.com/guide/topics/manifest/uses-sdk-element.html
Having trouble using adb to connect to your Nexus 7 (says device not found) – then check out this helpful tutorial on that. http://zacktutorials.blogspot.ca/2012/08/nexus7-android-development.html
[ad name=”ad-1″]