Debugging facebook apps locally (web based ones)
If you’re wanting to develop a facebook app then there is loads of helpful stuff out there to get you going. Specifically I’d start here if you’re interested http://www.adobe.com/devnet/facebook.html.
But what they don’t tell you is how to debug your app without you having to FTP your files each time you change something. (If your facebook app is based on AIR and not a web app, then this doesn’t matter).
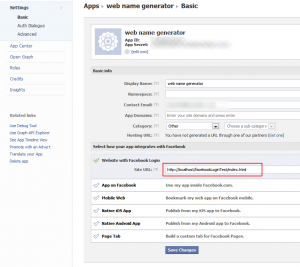
- Firstly log into facebook and go to your app settings, it will probably look like the below. What you are looking for is the ‘website with facebook login’. This is used by facebook when your app logs in ( you’d never have guess that! ). Anyway if this doesn’t match the url of where your app is deployed then you will NOT be able to log in.

Change it to your local URL, in my case I’ve made it http://localhost/facebookLoginTest/index.html
The important bit is the localhost as my actual app isn’t run from index.html but when I set up the app on facebook I just put that in. -
Now that your app can login you will now be able to debug, but the default settings in Flashbuilder don’t output your files to your localhost. So this is the second part to getting everything to work.
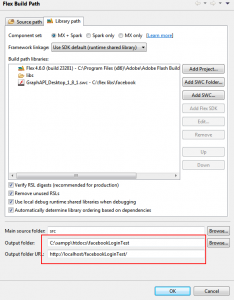
I’ve highlighted the two bits you need to change which is inside your projects properties (right click and select ‘Flex Build Path’).
Change the output folder to push your output files to the folder inside your webserver. I use XAMPP to setup my webserver etc
Also update the output folder URL, once changed when you hit debug it will load whatever URL is in that box + the html page. So as you can see I’ve changed my output folder URL to http://localhost/facebookLoginTest/ which when I run/debug my app gives me http://localhost/facebookLoginTest/FacebookTestApp.html?debug=true
[ad name=”ad-1″]