If you have a datagrid that has different coloured columns, then why should you have to do with only using a single colour for the highlight.
Below is a simple soloution using actionscript to solve this.
First I should state that you need to use the AdvancedDataGrid even if you only need a normal DataGrid. This is because the AdvancedDataGrid has a method called drawHighlightIndicator(…), which as you’d expect from the name draws the highlight. Normally this is a single colour, but with a little overriding you’ll be able to change this.
Below is the main snippet of code from the extended AdvancedDataGrid.
override protected function drawHighlightIndicator( indicator:Sprite, x:Number, y:Number,
width:Number, height:Number, color:uint, itemRenderer:IListItemRenderer):void
{
//The indicator is the highlight, so grab its graphics and clear them
var g:Graphics = Sprite(indicator).graphics;
g.clear();
var xPos : Number = 0;
var yPos : Number = 0;
//loop through the number of columns in the datagrid
for(var i : uint = 0; i < this.columnCount; i++){
//get a random colour
g.beginFill(randColour);
//draw the rectanlge that fills the first column
g.drawRect(xPos, y, this.columns[i].width, height);
//update the starting X position so that it starts at the begin of the
//next column
xPos = xPos + this.columns[i].width;
}
g.endFill();
}
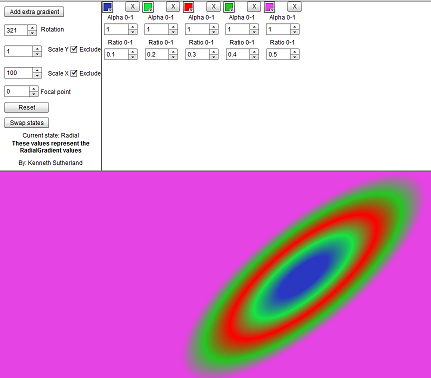
using the above you could create a DataGrid like the below which has some left hand columns in light purple and the rest in white. Then on highlight that same light purple colour is used for the white cells and the existing light purple becomes a slightly darker purple.

Check out this link to see a very simple/colourful demo. As ever right click app for full source code.
[ad name=”ad-1″]



.JPG)
.JPG)
.JPG)